目標:メッセージを入れる枠と、メッセージを見る枠を作る
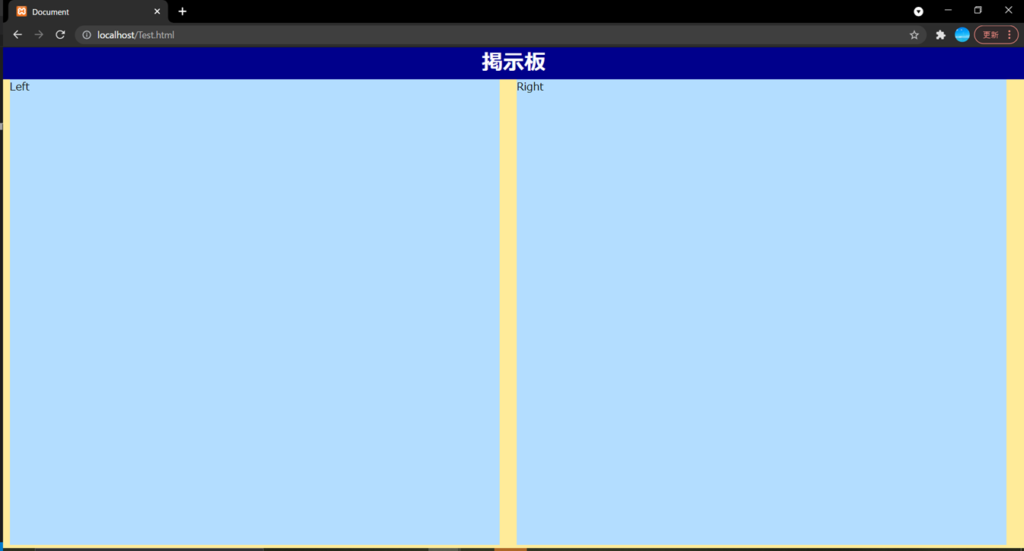
下のように、水色の左の枠(メッセージを入力する用)、水色の右の枠(メッセージを見る用)を用意します。

2つの枠を作る
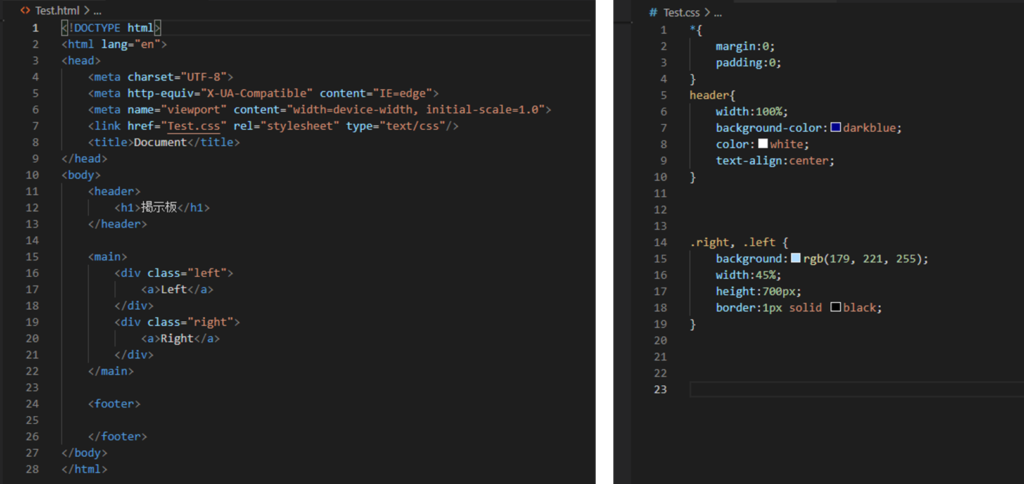
HTMLでMainの中に、LeftとRightという枠を作ります。CSSで背景を水色、黒い枠線を付けます。

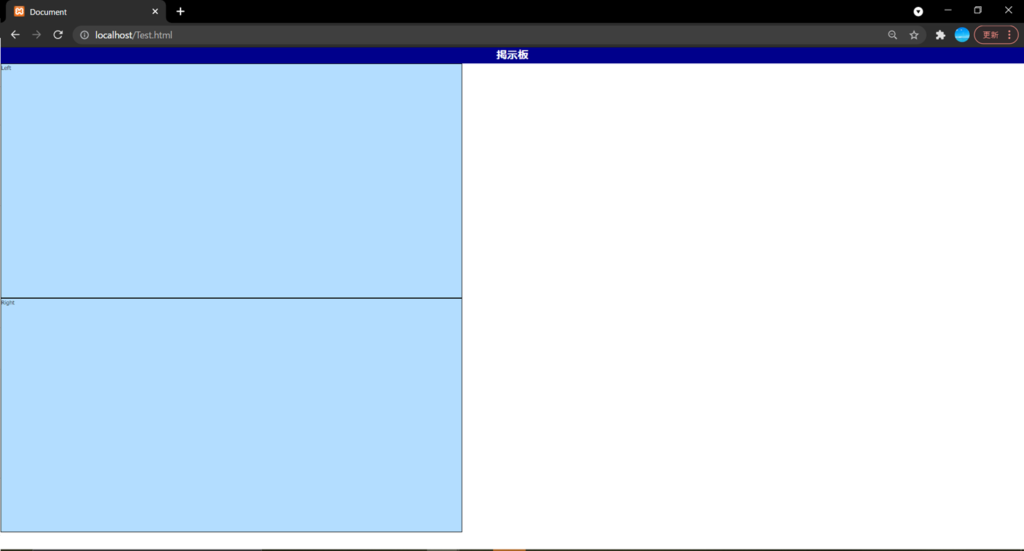
すると、下のようになりました。
2つの枠が上下に配置されてしまいました。左右に配置しましょう。

左右に配置する
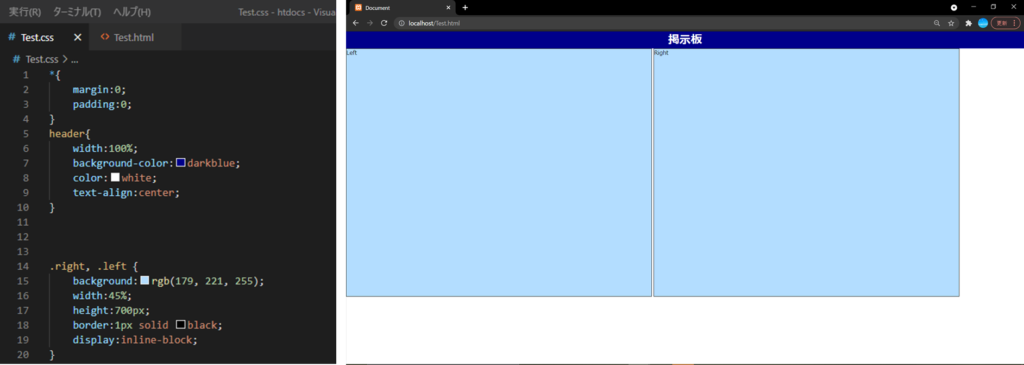
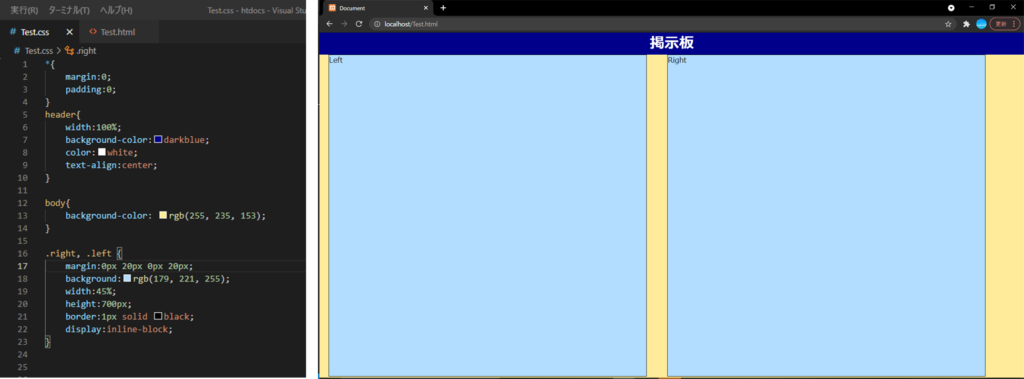
LeftとRightを19行目のように、それぞれInline-blockにしました。

白い背景を少し色を付けましょう(12~14行目)。そして、水色の部(17行目)を左右にずらしました。

メッセージ入力欄を作る
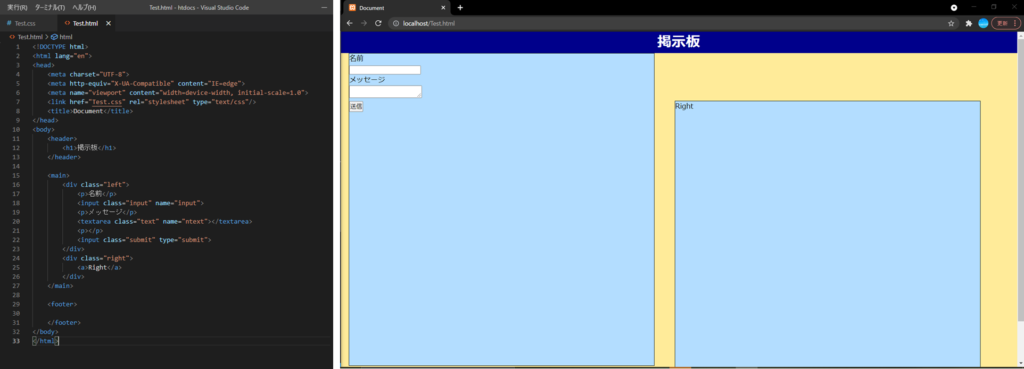
名前入力欄とメッセージ欄、送信ボタンを作りました。
すると

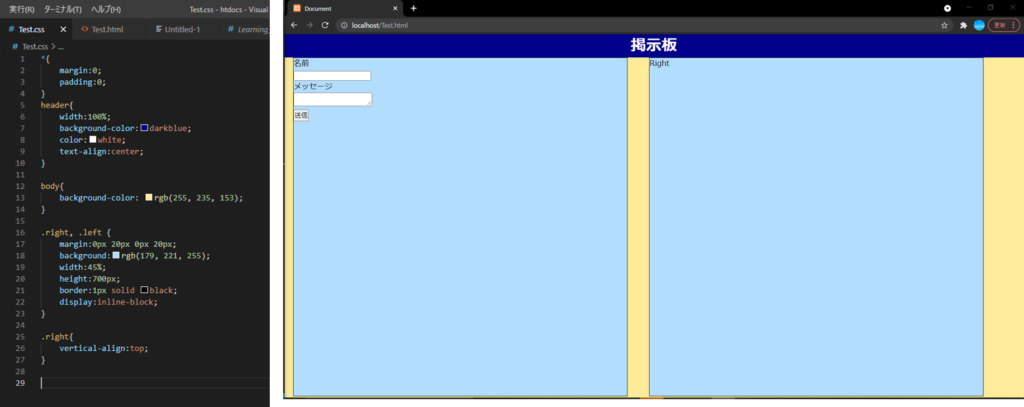
右側の枠が下にずれてしまいました。下の26行目のようにVertical-alignをTopにすると、元の位置に戻りました。

まとめ
2つの枠を横に並べるには
- DisplayでInline-blockを指定する
- Vertical-alignをTopにすることで、枠のずれを調整できた

コメント