見た目の部分を作っていきましょう。見た目の部分はHTMLとCSSというものを使って作っていきます。
HTMLとCSSを使う準備をする
HTMLは出来上がった画面に表示させたい文字を入れるために使います。
CSSは文字のレイアウト(文字や背景の色、文字の場所(右に寄せる、中央に寄せる)など)を決めるために使います。
前回インストールしたVisual studio codeで”ファイル”から”名前を付けて保存”をします。名前の最後に”.html”と”.css”の2つを作っていきます(今回は “.html” の代わりに”.php”でファイルを作ってます)
ヘッダーを作る
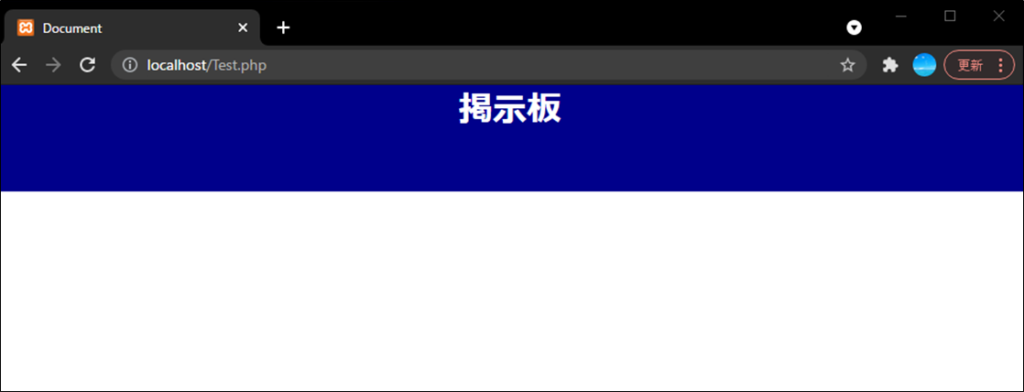
図のような、タイトルが書いてある部分を作っていきます。

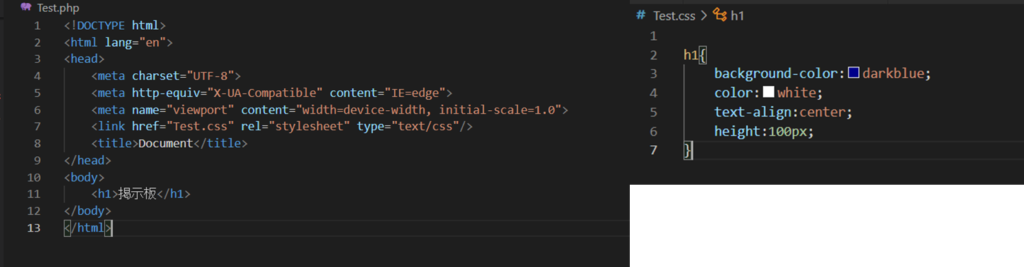
まず初めに、左のHTMLを入力するためのファイルの1~9行目のようなものを入れないといけません。!を入力してTabを押すと、ほとんどできてしまいます。
7行目だけ、追加で入れます。HTMLとCSSが別々のファイルで入力しているので、連携させるために入れていると理解しています。
HTMLで文字を入れます。入力したい文字は”掲示板”です。11行目のように、h1で入力したい文字を挟みます。
CSSファイルに、背景の色、文字の色、文字の場所、高さをそれぞれ入れていきます。

下の図のようになりました。
紺色の部分が上とか左右にくっついていない??
普段よく見るようなサイトではくっついているような??

ヘッダー部分を上、左右に余白なくくっつける
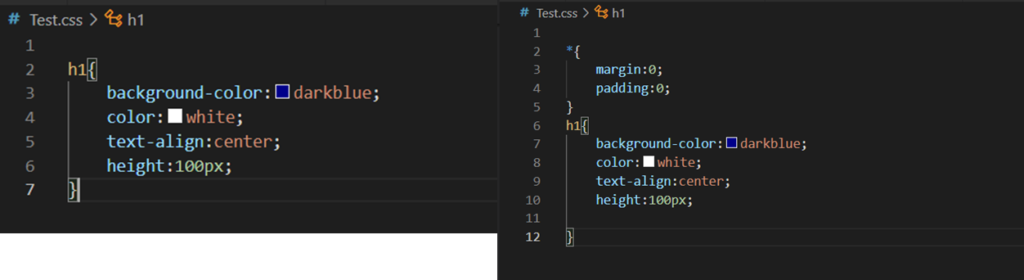
CSSファイルの2~5行目を入れて解決しました。

調べてみると、初期設定で余白があらかじめ決まっているみたい?
この余白をなくせば解決できそう。
*は “全部の箇所で” といった感じです。余白を0にできたので、作りたかったものができました。

いったいどうなっているの?もっと掘り下げたい
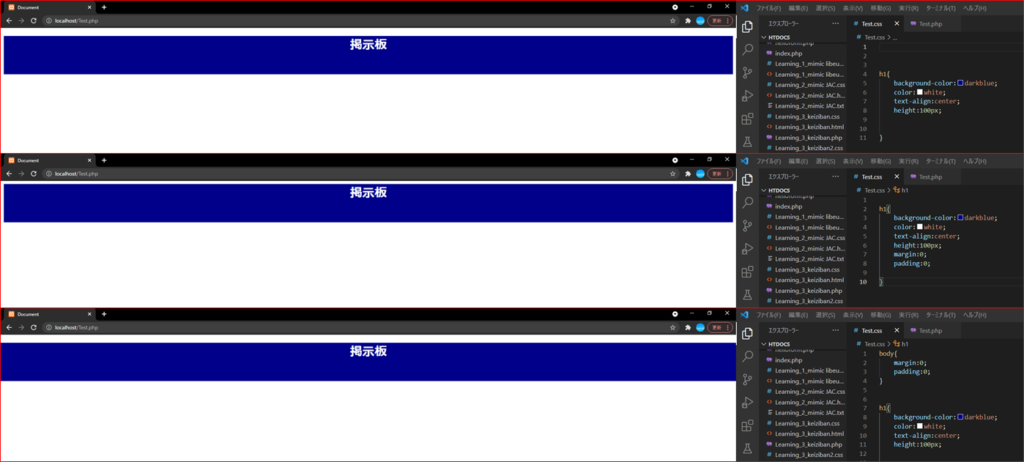
h1だけ、Margin0にすれば解決するんじゃ?と思い、いろいろいじってみました。
何もしないとき(一番上)に比べ、h1のMarginを0にした時(真ん中)も、周りは白いままです。
HTMLを見てみると、Bodyというなかにh1が入ってます。
BodyのMaginのせいじゃないか?ということで、BodyだけMargin0にしました。左右の白い部分が消えました。
ちなみに、Bodyとh1を両方Margを0にすると、h1の周りの白い部分が消えました。

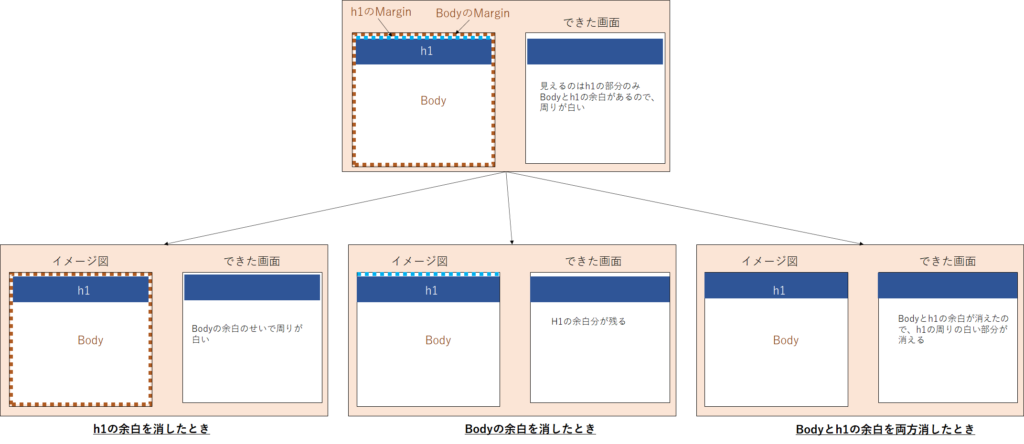
これらを総合すると、下の図のようになっていそうです。


コメント